The whole game had to be made in a month and the theme for the contest was “growth”. We got very lucky and we ended up 2nd place. There were many amazing games on the contest. You can check out our entry here and the winners here.
The game was made by two persons, both programmers. The art was also created by one of us.
Design Concept
We already had a basic idea of what we wanted to do for the contest, and the theme fitted perfectly with the concept of the game.
The basic concept was about an organism that lived in a peaceful world, until invaders came to attack their territory. To protect themselves against the attackers, the organism had to expand their reach to gather resources and then use them to create defenses.
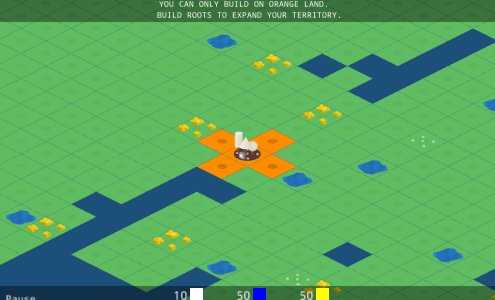
One of the main mechanics is that new structures need to be physically connected to the rest of the organism, so to reach a far place, first you need to extend the organism to get closer to that place.
We wanted the resources to be scattered around and we wanted the land to be randomly generated for each play. The resources were seeds, water, nutrients and energy and they were used to create structures.
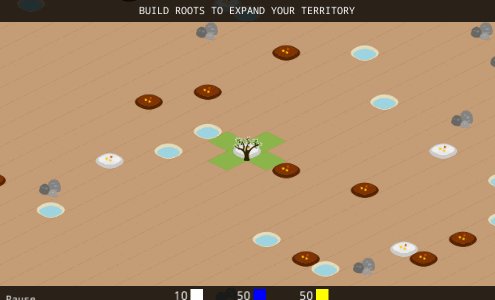
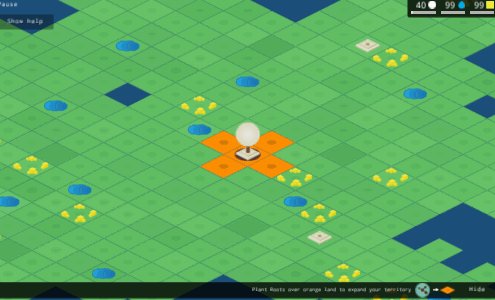
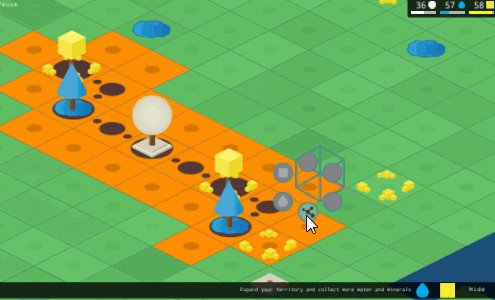
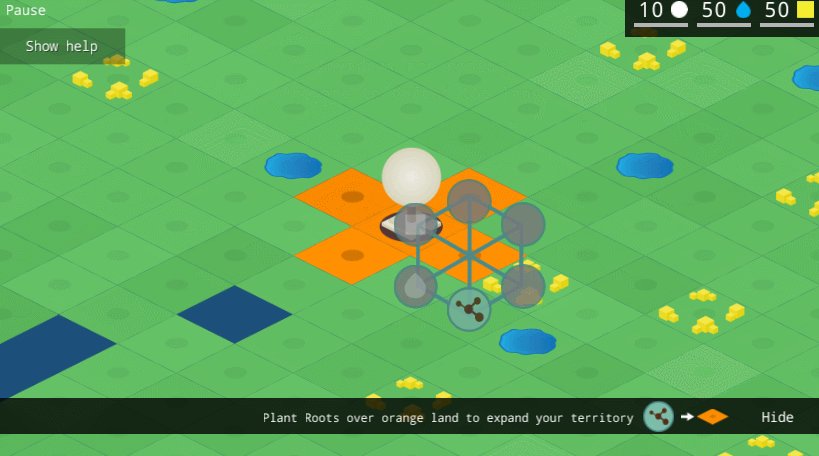
To expand the territory and reach far places, the player has to build roots. Roots act as a road between structures that needs to be created.
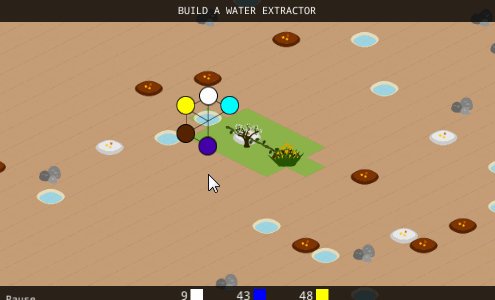
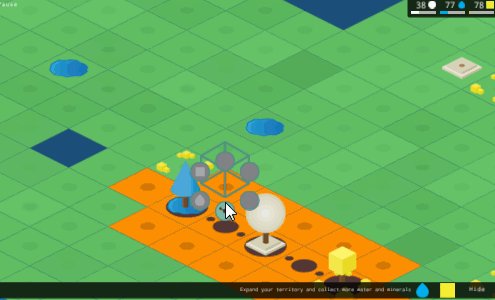
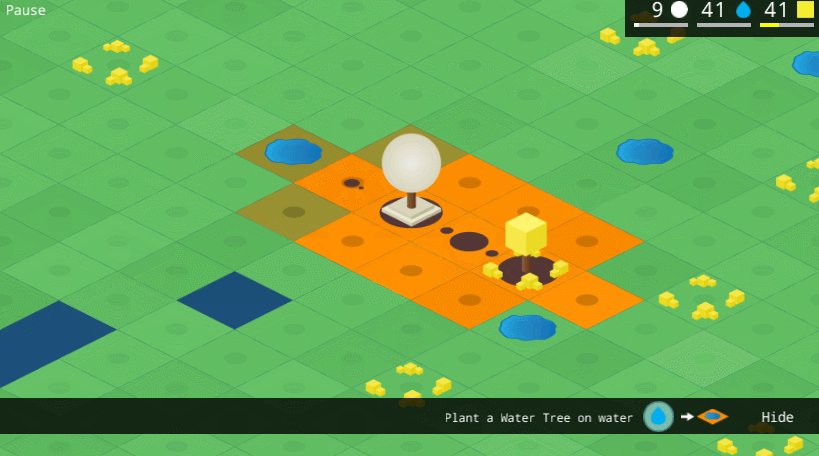
To gather resources, a specific structure had to be created over each resource. Those were the Water Extractor,Nutrients Extractor and Energy Extractor.
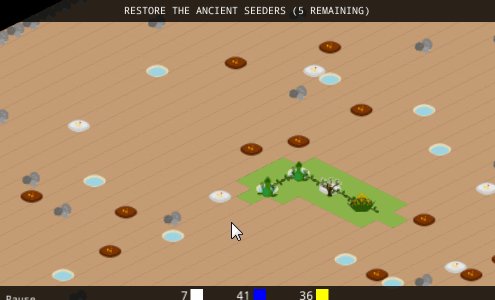
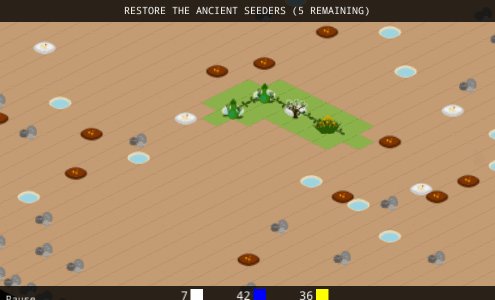
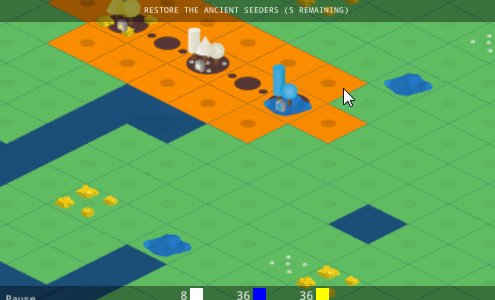
We also added the Seeder. This structure creates seeds that are used to build other structures. We wanted this structure to be very special and seeds to be a rare resource. Seeders can only be placed on sacred ground.
Additionally the organism needed a structure to defend against invaders, so we added:
- Protector : Basically a turret that shoots enemies on sight.
- Barracks : Spawn units that attack the closest enemy.
And we wanted the invading force to be similar to the organism, so we added:
- Dark Barracks : Spawn units that attacks the closest enemy. Also automatically expands every few minutes, creating an additional dark barracks.
This dark barracks appear over time on the corners of the map, the idea was to make the order random so the player had to create defensed as they appeared and to force them to react to different situations.
The dark Barracks spawned three types of units:
- Runner: Low Health, Low Damage, High Speed
- Soldier: Medium Health, Medium Damage, Medium Speed
- Heavy: High Health, High Damage, Low Speed
The idea was to combine this enemies to create an engaging experience.
We also created a small story about the world, it goes like this:
There was a war between the organism and a mysterious dark force many years ago. The organism won the war, but the dark force was not destroyed, instead it corrupted one of the structures of the organism(Barracks) and fled somewhere far away. Now it has come back to attack using the dark barracks.
We didn’t add the story in the game, but we used it as a guide through the design and building process.
Paper Prototype
To test the idea we made a little paper prototype. Here you can see how it looked:

We randomly placed the resources and assigned values to everything. For example:
- How much resources are needed for each structure.
- How much damage does a unit do.
We also decided to make the game turn based. So each turn we added/subtracted from the values. For example:
- How many resources were generated per structure per turn
- How many steps can a unit move per turn
- When would the enemies come in and expand
We played it maybe two or three times, but we realized that the game had too many variables to keep track: moving units, attacking units, gathering resources, and so on. So we decided to move on to a computer. Making the board game was a fun experience and gave us a basic idea of the starting values for the game.
We also decided that we had too many resource types and they all were used the same way, so we decided to use only three: water, nutrients and seeds.
Developing The Game
We used Unity to make the game because we had been using it for almost 6 months in game jams, and we really like to work on it.
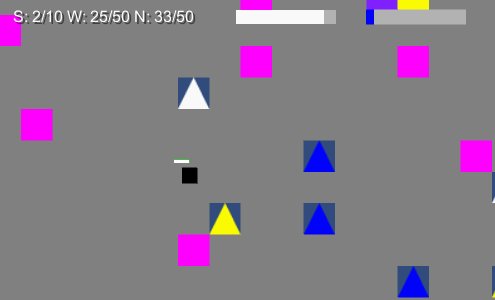
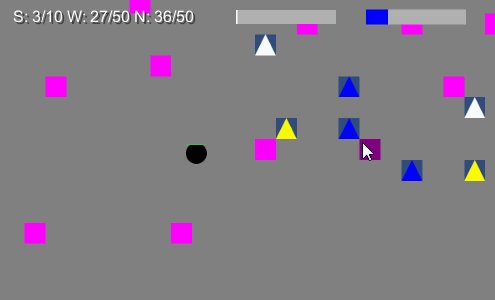
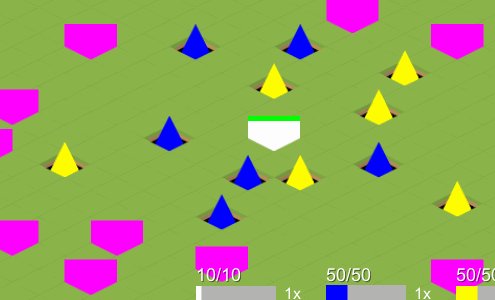
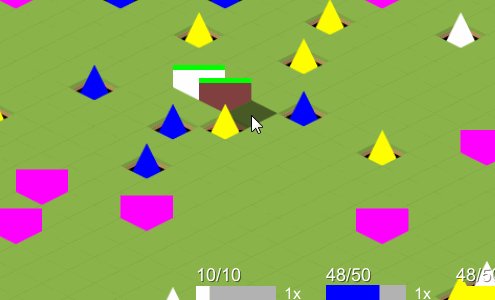
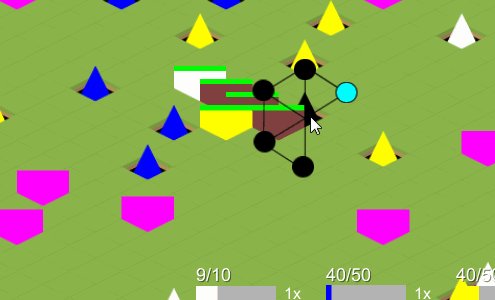
The first computer prototype looked a lot like the paper prototype:

After testing a few times, we decided to reduce the number of units the dark barracks could spawn. We removed the Runner and used only the Soldier and the Heavy. This made spawning enemies easier to test/balance and gave more meaning to each unit.
The soldier was the default unit and it spawned very frequently so players quickly got used to their behavior. Then when the heavy spawned, because it has bigger size compared to the soldier, players quickly understood that this was a more powerful enemy and that they had to prepare for it.
Graphics
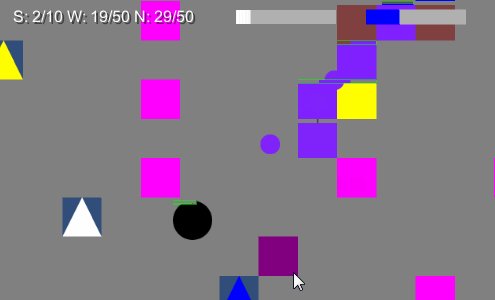
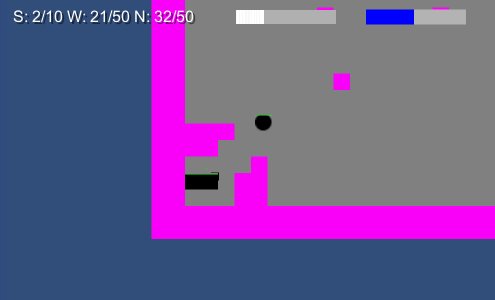
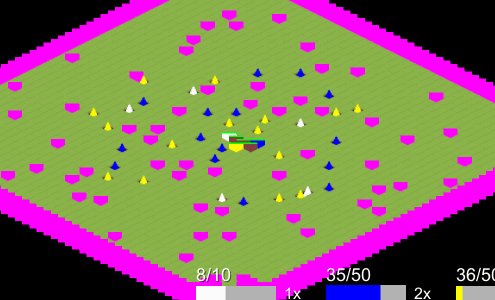
It was time to start thinking on how the game was going to look. We started to watch other games in the strategy genre and decided that isometric was a good choice for the game. So we did a few changes on the code and the test images. This is how it first looked:

Up to this point both of us were programming, testing and making design changes. Now it was time to split the work. While one person continued to code and make improvements, the other focused on the graphics for the game.
We started to think about the art style and what the organism was going to be. We wanted the organism to be something that felt alive and not just static buildings or structures.
The theme for the contest was “Growth”, so plants, trees and flowers always came first when we brain stormed ideas, but we also thought about clay, or some kind of intelligent futuristic material that could take different shapes.
This are the styles we tried:
The first style was based on real plants. We made those in Inkscape, but did not like how it looked.

Then we tried to make models in Blender and render those as 2D images. We experimented this time not with plants but with buildings. The result was this.

We concluded that getting the details right in 3D was very difficult and time consuming, so we went back to 2D.
The las experiment was a design using trees with geometric shapes.

Making the art was a difficult process for us, we weren’t completely satisfied with it. We ended up using this style, but simplifying the trees and using one unique geometric shape for each one of the trees.

User Interface
We wanted the game to feel smooth to the player, so we took a lot of time to make the UI, mostly to get the fade in/ fade out effects at the appropriate times.
When players first enter the game, they can see how the land generates, and that is used as a background for the main menu. Then when the player starts a new game, the menu fades away and the game is zoomed in.
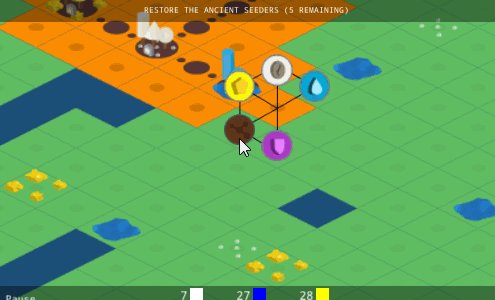
The main interaction with the game is via the build menu, this is used to select the tree you wish to build in the selected tile. To build you select a tree and you will see a description, if you press again you will confirm your selection. We didn’t come up with this type of build menu, we saw it in other games and we decided that it was perfect for ours.
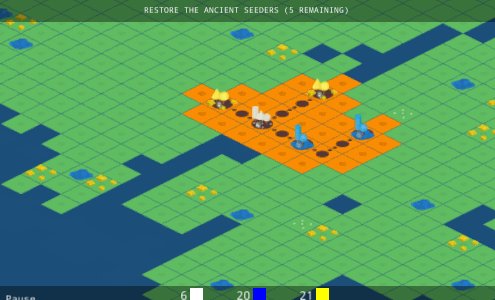
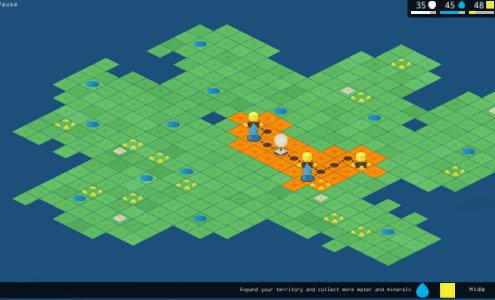
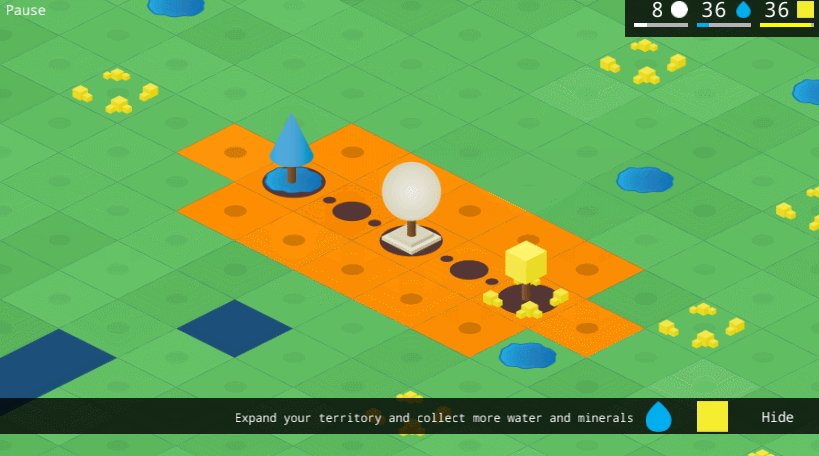
The final game looks like this

Naming The Game
We didn’t know how the game was going to be named, almost all the developing time, we called it DefendThePlants as we usually name our games for jams as the objective of the game.
Then we started thinking, we are from Guatemala, let’s try to find something from our country that we can use. In the end we decided to call it Nanuleu. “Nan” is “mother” and “ulew” is land or earth in Quiché, one of guatemala’s native languages.
We also changed the names and descriptions. We used the colors of each tree to name them.
- Water Extractor: Water Tree – Xar
- Nutrients Extractor: Mineral Tree – Qan
- Seeder: Life Tree – Saq
- Barracks: War Tree – Tuq
- Protector: Protector – Kaq
- Roots: Roots – Kaqoj
Audio
The audio was, as it usually is for us, one of the last things we add to the game. We found an amazing song, Overheat on incompetech.com
All of the sound effects we used were public domain, downloaded from freesound.org.
Game Developer Community
We are members of a local game developer community called GameDevGt, we have constant online communication with other members and we also have weekly meetings. During the development of the game we had a lot of support from the community. We made it our goal of the week to have a new build to show at the weekly meeting, to get feedback. This was very important for us and helped us a lot to improve the game.
Future
We are going to continue developing the game. We plan to release it in mobile and desktop platform. You can follow the development of the game in our devlog.
